2022. 3. 11. 11:22ㆍ개발 달리기/FrontEnd 개발달리기
안녕하세요. 달리는 애아빠입니다.
frontend 4일차 html 자주사용하는 elements 작성해보기 하도록 해보시죠
첫날에 태그들 어디서 확인하는데? 기억하시는분 없겟죠. 네 이제 포스팅마다 아래에 첨부해서 하도록 하겠습니다.
질문 : 근데 나는 태그 1도 모르는데 저런 태그들은 어디서 확인함?
답 : 태그 확인하러가기 -> 전세계 웹개발자들이 여기서 많이 확인하고 예제를 통해서 배우는걸 추천
포스팅 하면서도 <a> 태그안에 하이퍼링크 이름바꿔주는 센스 잊지 말고 써보도록 합시다.
기억이 안나시는분들은 2일차,3일차 다시한번 복습 하시고 오시면 좋습니다.
달리는애아빠 html 2일차 바로가기 달리는애아빠 html 3일차 바로가기
자 이제 자주 사용하는 태그들을 고르고 골라서 한번씩 해보고 체험한번 해봅시다.
1. VSCode 에서 New File 새로 하나 만들고 4일차.html 로 저장먼저 해보도록 합시다.

2. 그리도 기본 html 표준 마크업 문서들을 적어주세요.
지난번까지 했던 내용 그대로 복사 붙혀넣기 하시면 편합니다.
* 개발할때 팁! 하나 주의하실점!
* 위에 점은 저장이 안되어 있다는 표시입니다. 저장이 되어있지않으면 밑에 작성한 html 문서들이 동작을 하지 않을테이니 꼭 저장을 습관화 하시길 바랍니다. 단축키로는 windows 기준 : 컨트롤 + S

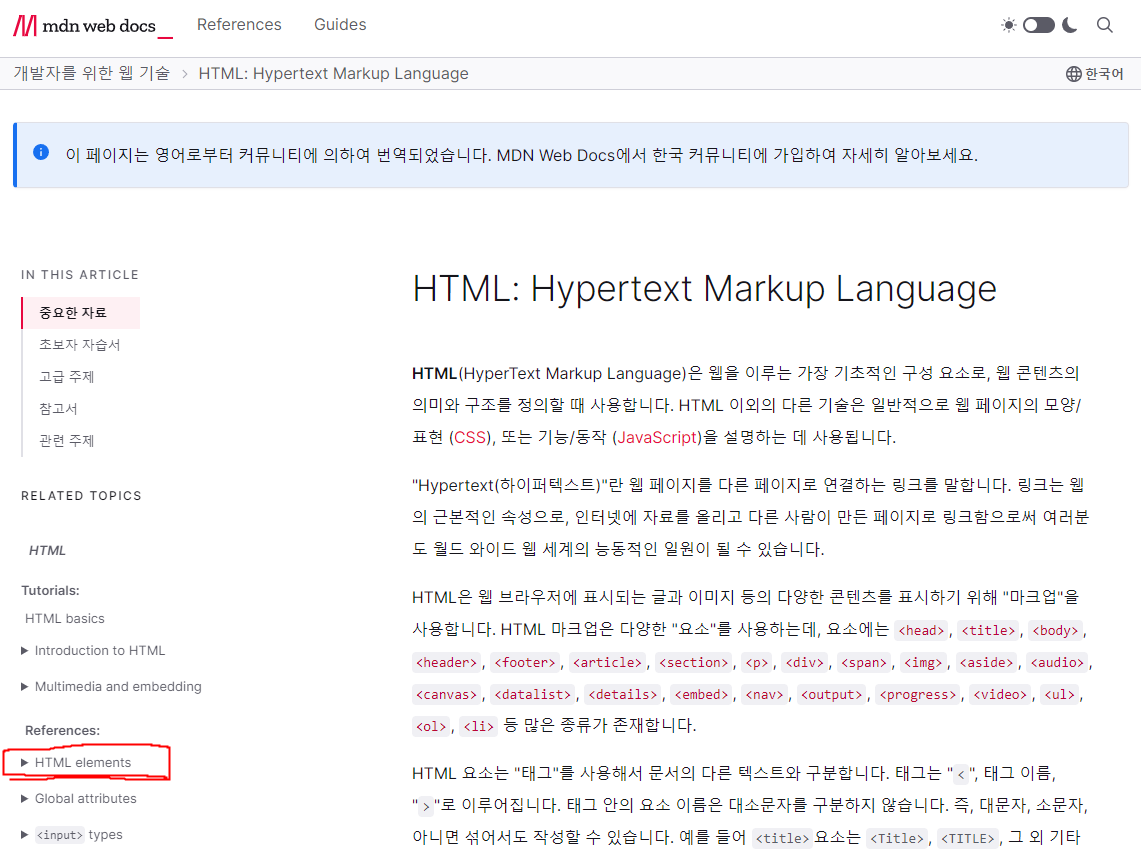
3. 여기까지 잘되셧으리라고 믿고 이제 https://developer.mozilla.org/ko/ 링크 mdn 사이트로 이동해보도록 합시다.

우린 html 을 배우고 있으니 html References 로 들어가주도록 합니다.
위사이트는 웹 개발자라면 필수로 확인을 해야하는 기본 자습서 같은 사이트이므로 시간이 나시면 정독을 한번쯤 하시면 좋습니다. 외우고 그럴필요까진 없어도 기본 아하~ 이렇구나 정도는 읽어보시고

왼쪽 사이드바에서 HTML elements 로 들어가줍니다.
4. 주루루룩 많지만 전부다 외울 필요없이 자주쓰는것들만 콕콕 찝어서 실습을 해보도록 합시다.
HTML 자주 쓰는 태그들
- 1) <h1><h2><h3><h4><h5> 제목에 사용하는 heading 태그
- 2) <p> 본문을 나누어 주는 태그
- 3) <br> 한줄 줄바꿈을 해주는 태그
- 4) <a heaf =""> 하이퍼링크 태그
코딩 :
<!DOCTYPE html>
<html>
<head>
<meta charset="urf-8">
<meta name="viewport" content="width=device-width">
<title>4일차 html 공부입니다.</title>
</head>
<body>
HTML 자주 쓰는 태그들
<h1>HTML 자주 쓰는 태그들 h1</h1>
<h2>HTML 자주 쓰는 태그들 h2</h2>
<h3>HTML 자주 쓰는 태그들 h3</h3>
<h4>HTML 자주 쓰는 태그들 h4</h4>
<h5>HTML 자주 쓰는 태그들 h5</h5>
<p>
HTML(HyperText Markup Language)은 웹을 이루는 가장 기초적인 구성 요소로,
웹 콘텐츠의 의미와 구조를 정의할 때 사용합니다. HTML 이외의 다른 기술은 일반적으로 웹 페이지의 모양/표현 (CSS),
또는 기능/동작 (JavaScript)을 설명하는 데 사용됩니다.
"Hypertext(하이퍼텍스트)"란 웹 페이지를 다른 페이지로 연결하는 링크를 말합니다.
링크는 웹의 근본적인 속성으로, 인터넷에 자료를 올리고 다른 사람이 만든 페이지로 링크함으로써 여러분도 월드 와이드 웹 세계의 능동적인 일원이 될 수 있습니다.
</p>
<a href="https://papa-run.tistory.com/103">달리는애아빠 html 4일차 바로가기</a>
</body>
</html>
결과 :

오호 어느정도 이해가 되시나요? 이제 html 문서 작성에 결과값을 바로바로 확인을 하게되니 느낌이 오실거 같습니다.
하지만 지금 <p> 태그 안에 문장을 코드 상에서 엔터를 했지만 적용되지않고 한줄로 쭉 이어져 있는부분이 보이실겁니다.

이부분에 이제 <br> 태그를 넣어주고 테스트를 해보시죠
코딩 : <p>
HTML(HyperText Markup Language)은 웹을 이루는 가장 기초적인 구성 요소로, <br>
웹 콘텐츠의 의미와 구조를 정의할 때 사용합니다. HTML 이외의 다른 기술은 일반적으로 웹 페이지의 모양/표현 (CSS), <br>
또는 기능/동작 (JavaScript)을 설명하는 데 사용됩니다.<br>
"Hypertext(하이퍼텍스트)"란 웹 페이지를 다른 페이지로 연결하는 링크를 말합니다. <br>
링크는 웹의 근본적인 속성으로, 인터넷에 자료를 올리고 다른 사람이 만든 페이지로 링크함으로써 여러분도 월드 와이드 웹 세계의 능동적인 일원이 될 수 있습니다.
</p>
결과 :

이와 같이 문단을 구분할때 <p> 와 한줄 줄바꿈까지 마스터 하셨습니다.
계속해서 자주 사용하는 태그들 진행해보도록 하겠습니다.
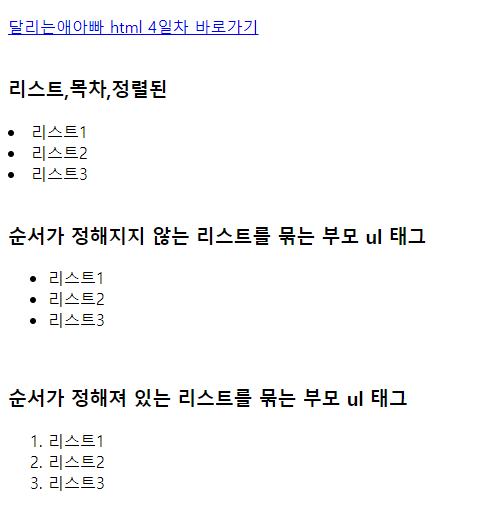
- 5) <li> 리스트, 목차, 정렬된
- 6) <ul> 순서가 정해지지 않은 리스트를 묶는 부모
- 7) <ol> 순서가 정해져 있는 리스트를 묶는 부모
코딩 :
결과 :

어디서 많이 보던 리스트들이네요 정렬되서 리스트를 보게되니 깔끔하고 정리가 되어있으니 한눈에 보기 편하게 된 부분이 좋습니다.
자 우리는 4일차에는 자주 사용하는 html 태그 7가지를 배워 보았습니다.
- 1) <h1><h2><h3><h4><h5> 제목에 사용하는 heading 태그
- 2) <p> 본문을 나누어 주는 태그
- 3) <br> 한줄 줄바꿈을 해주는 태그
- 4) <a heaf =""> 하이퍼링크 태그
- 5) <li> 리스트, 목차, 정렬된
- 6) <ul> 순서가 정해지지 않은 리스트를 묶는 부모
- 7) <ol> 순서가 정해져 있는 리스트를 묶는 부모
5일차에도 이어서 자주 사용하는 html 이어서 배워보도록 하겠습니다.
오늘 하루도 수고하셨습니다.
'개발 달리기 > FrontEnd 개발달리기' 카테고리의 다른 글
| FrontEnd 공부 6일차 - HTML 자주 사용하는 elements 사용하기 ( 개인 스터디 ) (0) | 2022.03.11 |
|---|---|
| FrontEnd 공부 5일차 - HTML 자주 사용하는 elements 사용하기 ( 개인 스터디 ) (0) | 2022.03.11 |
| FrontEnd 공부 3일차 - HTML 만들기 ( 개인 스터디 ) (0) | 2022.03.11 |
| FrontEnd 공부 2일차 - HTML elements reference ( 개인 스터디 ) (0) | 2022.03.10 |
| FrontEnd 공부 1일차 - HTML 기초 ( 개인 스터디 ) (0) | 2022.03.10 |