2022. 3. 11. 14:57ㆍ개발 달리기/FrontEnd 개발달리기
안녕하세요. 달리는 애아빠입니다.
지난시간에 html 자주사용하는 elements 들 7가지를 배워보았는데요.
- 1) <h1><h2><h3><h4><h5> 제목에 사용하는 heading 태그
- 2) <p> 본문을 나누어 주는 태그
- 3) <br> 한줄 줄바꿈을 해주는 태그
- 4) <a heaf =""> 하이퍼링크 태그
- 5) <li> 리스트, 목차, 정렬된
- 6) <ul> 순서가 정해지지 않은 리스트를 묶는 부모
- 7) <ol> 순서가 정해져 있는 리스트를 묶는 부모
기억이 안나시거나 다시한번 복습하실 분들은 4일차 보고 오시면 되겠습니다.
자 5일차 연속으로 달려보도록 하겠습니다.
먼저 기존에 만들어둔 work 폴더에 이미지 폴더를 만들고 이미지 한나를 넣어 놓도록 합니다.
c -> work -> html -> images 폴더생성 후 이미지 넣기
- <img> 웹상이나, 내폴더내에 있는 이미지를 html 화면에 넣을수 있다.
결과 :

뭔가 이미지의 사이즈가 엄청나게 크게 표시가 되어버렸네요...
다운받은 이미지가 사이즈가 무려 5000 X 3443 픽셀이나 되는 아주 큰 사이즈의 이미지 였습니다.
이와같이 큰사이즈의 이미지 파일은 용량도 크고 웹페이지의 로드시에 인터넷 환경에 의해 오래 걸릴수 있는 단점이있으므로 주의해야한다는점 알고만 있으시고 한화면에 보이도록 태그의 속성값을 조절 한번 해보겠습니다.

레퍼런스 가이드에 보시면 width 라는 이미지의 픽셀기준 고유너비를 넣을수 있으니 넣어보겠습니다.
코딩 :

짜잔 가로 사이즈 200픽셀로 이미지가 줄어 들었습니다. 이제는 한눈에 볼수 있어서 좋네요.
자 그럼 이미지 태그도 사용해봤으니 다른 태그들도 확인하겠습니다.
- <iframe> 중첩 브라우징 맥락을 나타내는 요소로 현재 문서안에 다른 html 페이지를 삽입한다.
뭔가 말이좀 어려울수도 있지만 쉽게 예기하자면 내가 만든 html 문서안에 네이버나, 유튜브 동영상등 다른 html 페이지를 넣을수 있다 이거입니다.
코딩 :

이런식으로 만약 내가 홈페이지 안쪽에 여러 다른 홈페이지를 연동하는 형태의 html 문서를 제작하겠다 하거나
동영상 이 동작하는 html 문서를 하겠다 하시면 iframe 태그를 활용하는 방법입니다.
* 참고로 유투브 영상을 html 에 문서로 가져올때는 주소창에 유튜브 주소로는 접근이 되지 않습니다.

이런식으로 동영상 퍼가기 형태로 들어오시면 이제 눈에 보이시죠? < iframe > 태그
웹 개발자로서의 눈이 번쩍 뜨이게 되신겁니다. 안에 여러가지 옵션들이 많치만
저희는 일단 사이즈인 width 와 height , src 주소 만 가지고 꾸며 보시고 나머지는 차차 알아가도록 하겠습니다.
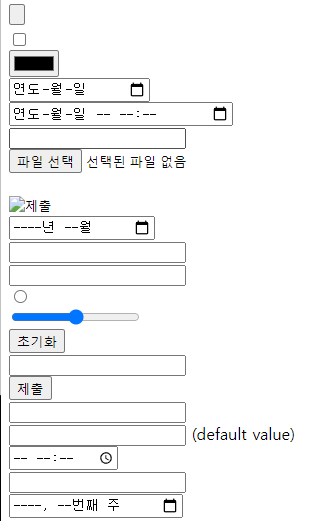
- <input type=""> 입력이 필요할때
- <button> 버튼
코딩 :

이제 html 에 많이사용하는 태그의 끝이 보이는군요
이번시간에는 3가지의 태그를 배웠는데 다들 잘 이해 하셧길 바라며 다음시간에는 마지막으로 빠르게 몇가지더 정리하도록 하겠습니다.
- <iframe>
- <input type=""> 입력이 필요할때
- <button> 버튼
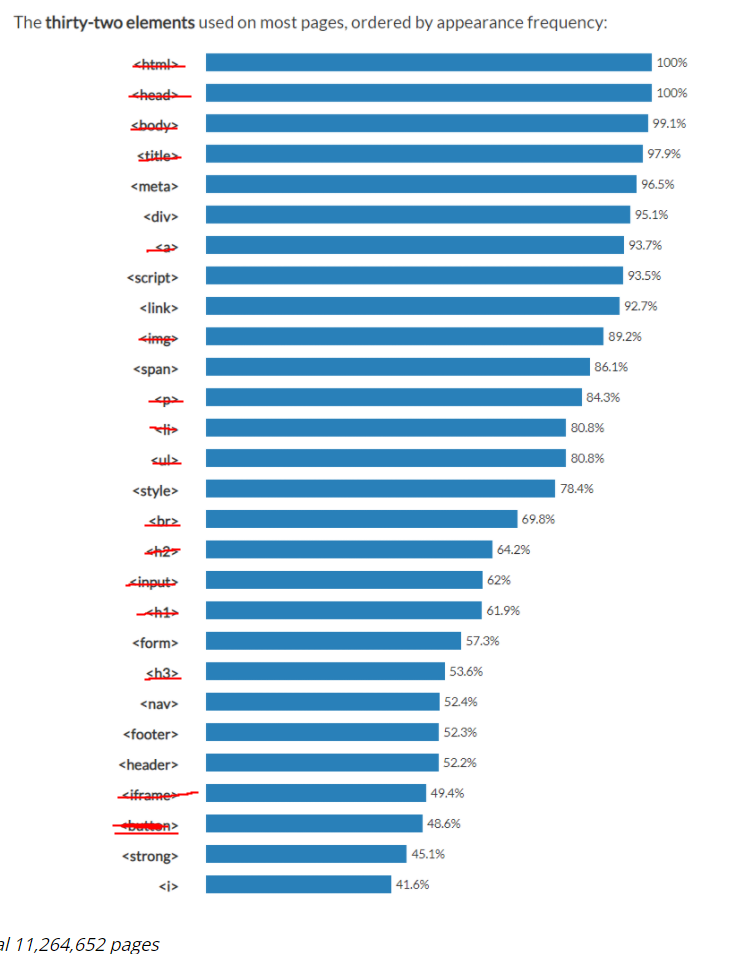
아래는 나름 html 에 많이 사용하는 태그를 조사해논 도표인데 벌써 배운거 많이 있는거 확인 하실수 있습니다.

출처 : https://www.advancedwebranking.com/seo/html-study/
HTML Study
Overview This HTML usage data comes from 11.3 million index pages gathered from top twenty Google results, for about 30 million keywords - chosen by keyword volume. To learn more about this data, visit the FAQ section. Total 11,264,652 pages Doctype The
www.advancedwebranking.com
다음시간에 많이 사용하는 태그 마지막 시간으로 뵙겠습니다.
'개발 달리기 > FrontEnd 개발달리기' 카테고리의 다른 글
| FrontEnd 공부 7일차 -css 시작하기 ( 개인 스터디 ) (0) | 2022.03.14 |
|---|---|
| FrontEnd 공부 6일차 - HTML 자주 사용하는 elements 사용하기 ( 개인 스터디 ) (0) | 2022.03.11 |
| FrontEnd 공부 4일차 - HTML 자주 사용하는 elements 사용하기 ( 개인 스터디 ) (0) | 2022.03.11 |
| FrontEnd 공부 3일차 - HTML 만들기 ( 개인 스터디 ) (0) | 2022.03.11 |
| FrontEnd 공부 2일차 - HTML elements reference ( 개인 스터디 ) (0) | 2022.03.10 |