2022. 3. 11. 16:53ㆍ개발 달리기/FrontEnd 개발달리기
안녕하세요. 달리는 애아빠입니다.
오늘은 html 자주사용하는 태그, elements 사용하기 마지막입니다. 이제 html 에 대해서는 어느정도 이해가 되고
자주 사용하는 웹사이트에 뭐가 들어가는지 어느정도 보이지 않으신가요? 안보이시면 역시나 복습이 최고입니다.
https://papa-run.tistory.com/100
FrontEnd 공부 1일차 - HTML 기초 ( 개인 스터디 )
HTML 정의 1. Hyper Text Mark-up Language 는 웹페이지의 모습을 표시되도록 설계된 문서의 표준 마크업 언어이다. * 마크업언어 - 어느정도 태그들로 이루어진 구조적으로 작성된 언어 아래와 같이 <!DOC
papa-run.tistory.com
https://papa-run.tistory.com/101
https://papa-run.tistory.com/102
https://papa-run.tistory.com/103
w3schools reference
https://www.w3schools.com/tags/default.asp
사이트에서 자주사용하는 태그 모음
https://www.advancedwebranking.com/seo/html-study/
자 마지막 시간 달려봅시다~!

- 1) div html 문서에서 구분 또는 섹션을 정의합니다. 즉 하나의 문단 같은 느낌적인 느낌인데 하나의 주제별로 묶어주는 느낌이랄가
코딩 :

실제로 눈에 보이지는 않지만 각각 문단을 <div> 로 나누어져 있고 추후에 style 적용이나 scripts 적용시 용이하게 표현될수 있습니다.
- 2) span 일부또는 문서의 일부를 마크업 하는데 사용되는 컨테이너 입니다.
<div> 요소와 매우 유사하지만 <div> 는 블록 수준 요소이며 <span> 은 안쪽 요소라고 보시면 됩니다.
- display : 디스플레이 요소 변경
- width : 가로 크기 지정
- height : 세로 크기 지정
- background-color : 배경색 지정
- color : 글자색 지정
- font-style : 글자 폰트 설정
- margin : 외부 공백 크기 설정
- padding 내부 공백 크기 설정
- border : 테두리 설정
코딩 :
결과:

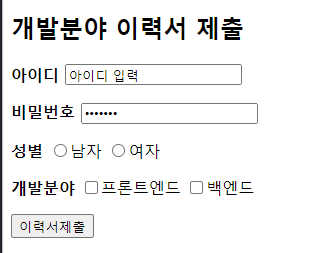
- 3) form -
<form> 태그는 웹 페이지에서의 입력 양식을 의미합니다.
로그인 창이나, 회원가입 폼 등이 이에 해당되죠.
텍스트 필드에 글자를 입력하거나, 체크박스나 라디오 버튼을 클릭하고 제출 버튼을 누르면 백엔드 서버에 양식이 전달되어 정보를 처리하게 됩니다.
코딩 :

설명드린거와 같이 꾸몃을시에 로그인창이나, 정보를 전달하기에 유용하게 쓰일거 같은 느낌이 드네요.
- 4) strong
<strong> 태그는 해당 콘텐츠의 중요성이나 심각함, 긴급함 등을 강조할 때 사용합니다.
<b> 태그와 유사 하지만 콘텐츠 자체의 중요성을 강조합니다.
코딩 :
결과 :

- 5) i
<i> 태그는 글자를 기울여서 표시하는 태그로, italic의 약자입니다.
코딩 :

- 6) link, meta, script, style 이것들은 css, 와 js 를 따로 배우게 될거라서 다음에 배우는것으로 패스!
- 7) header, footer, nav css, js 배우고 레이아웃 잡을때 배울것이라서 패스 저런게 있구나 정도만 알고 있으세요
이번시간을 끝으로 html 의 기본 개념과 자주 사용하는 태그들을 활용하는 방법을 배워 보았습니다.
다음시간에는 배운 것을 활용하여 css 를 적용시켜서 좀더 예쁘게 꾸며지는 html 문서를 만들어 보도록 하겠습니다.
오늘하루도 수고하셨습니다.
'개발 달리기 > FrontEnd 개발달리기' 카테고리의 다른 글
| FrontEnd 공부 8일차 -css 적용방법 ( 개인 스터디 ) (0) | 2022.03.15 |
|---|---|
| FrontEnd 공부 7일차 -css 시작하기 ( 개인 스터디 ) (0) | 2022.03.14 |
| FrontEnd 공부 5일차 - HTML 자주 사용하는 elements 사용하기 ( 개인 스터디 ) (0) | 2022.03.11 |
| FrontEnd 공부 4일차 - HTML 자주 사용하는 elements 사용하기 ( 개인 스터디 ) (0) | 2022.03.11 |
| FrontEnd 공부 3일차 - HTML 만들기 ( 개인 스터디 ) (0) | 2022.03.11 |