2022. 3. 14. 11:52ㆍ개발 달리기/FrontEnd 개발달리기
안녕하세요. 달리는 애아빠입니다.
프론트엔트 7일차 html 문서의 작성 방법에 어느정도 감을 잡으신 분들은 이제 우리가 작성한 html을 이쁘게 꾸며볼수 있는 css 에 대해서 공부해 보도록 하겠습니다.
CSS - Cascading Style Sheet ( 정의된 스타일링 문서가 있다면 계단식으로 사용하는 스타일링 문서 )
ㄴ Author style ( 개발자가 지정한 스타일링 )
ㄴ User Style ( 유저가 지정한 스타일링 )
ㄴBrowser ( 브라우저가 지정한 스타일링 )
이렇게 계단식으로 내려가면서 지정된 스타일링 문서라고 보면 될거 같습니다.
질문 : 그래서 어떻게 css 를 내가 만든 html 에 적용을 시킬수 있는가?
답 : 차근차근 따라해 봅시다.
일단 7일차 html 만드시고 ( 잊어버리셧으면 여길로 복습 -> https://papa-run.tistory.com/102)
코딩 해봅시다.

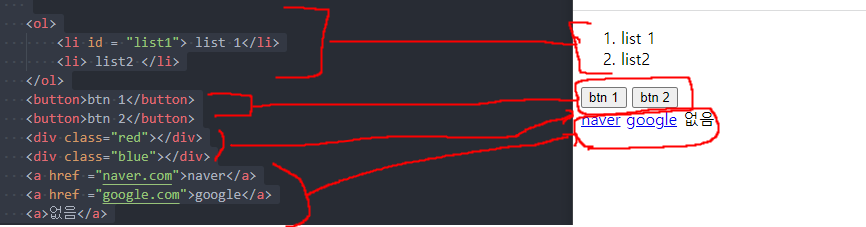
html 에 CSS 적용 하는방법 쭉쭉 진행해 봅시다.
일단 html 문서상에 추가로 CSS 스타일을 적용시킬거다 라는 head태그 안쪽에 style 태그를 를 넣어줍니다.

html 문서에서 css 적용 시키는 방법중 하나로 * 을 사용해봤습니다.
처음에는 뭔지 잘모르겠지만 쭉쭉쭉 진행하고 마지막에 설명하도록하겠습니다.


button:hover - > 버튼에 마우스를 올려놨을시 색상을 변경 하고싶다
a 태그에 naver.com -> 색상만 보라색으로 변경하고싶다.

a 태그에 naver로 시작하는 애들만 -> 보라색으로 변경하고싶다. ( ^= )

.com 으로 끝나는 애들을 -> 보라색으로 변경하고 싶다. ( $= )
이런식으로 속성값으로 또는 특정 값으로 스타일을 적용시켜서 꾸미기가 적용이 가능합니다.
추가로 <div> 태그에 대해서 조금더 확인한번 해보겠습니다.

가로 100px, 세로 100px 짜리 div 하나만 남기고 코드는 삭제를 했습니다.
100px 100px 짜리 사각 박스 하나에 padding 과, margin 에 대해서 공부해보겠습니다.
저 2가지는 개발을 하면서 자주 헷갈리는 부분인데요
padding 은 컨텐츠 안에 들어가는 스패이싱 -> 즉 내가 만든게 안쪽에서 바깥쪽으로 늘어난다.

margin 은 컨텐츠 밖에서 스패이싱을 준다 -> 즉 내가 만든거 밖에서 지정한 공만만큼 들어간다.

잘 기억해놓으시면 스타일링을 하실때 유용하게 사용하실수 있습니다.
오늘 CSS 처음 배운신거에 대해 큰 어려움없이 잘따라 오셧을거라 믿고 있습니다.
복습
1. CSS 란 내가 스타일링 하고 싶은데로 미리 지정을 해서 만드는 스타일링 문서
2. CSS 스타일링을 사용하기 위해서는 <head> 태그 안쪽에 <style> 태그를 선언하고 안쪽에 내가 만든 html 태그들을 꾸며준다.
3. 각각의 태그에는 여러가지 속성을 부여할수있다. ( color, width, height, padding, margin )
4. 태그에 속성에는 padding 과 margin 이 있을수 있는데 둘이 잘구분하자.
패딩 -> 안쪽에서 늘어남
마진 -> 밖에서 늘어남
5. CSS 에서는 여러가지 selectors 가 있다.
위에 선언된곳을 보면
1. * {
}
2. type : li {
}
3. ID : #list1 {
}
4. Class : .red {
}
5. state :
6. Attribute []
여기까지 CSS 의 첫날을 마치고 다음시간에는 조금더 CSS 사용법부터 많이사용하는 CSS 에 대해서 알아보도록 하겠습니다.
'개발 달리기 > FrontEnd 개발달리기' 카테고리의 다른 글
| FrontEnd 공부 9일차 -css 자주쓰는 속성 ( 개인 스터디 ) (0) | 2022.03.16 |
|---|---|
| FrontEnd 공부 8일차 -css 적용방법 ( 개인 스터디 ) (0) | 2022.03.15 |
| FrontEnd 공부 6일차 - HTML 자주 사용하는 elements 사용하기 ( 개인 스터디 ) (0) | 2022.03.11 |
| FrontEnd 공부 5일차 - HTML 자주 사용하는 elements 사용하기 ( 개인 스터디 ) (0) | 2022.03.11 |
| FrontEnd 공부 4일차 - HTML 자주 사용하는 elements 사용하기 ( 개인 스터디 ) (0) | 2022.03.11 |