2022. 3. 15. 09:51ㆍ개발 달리기/FrontEnd 개발달리기
안녕하세요. 달리는 애아빠입니다.
지난 시간에는 css 를 하나의 html 문서에 적용을 시켜서 1일차부터~7일차까지 html 문서에서
7일차에만 적용되는 방법을 배웠다면
이제는 css 스타일 문서를 작성하며 적용하는 방법을 여러가지 배워보도록 하겠습니다.
css 스타일 문서를 적용하는 방법에는 3가지 방법이 있습니다.
1. html 태그안에 style 속성에 css 코드를 넣는 방법
2. html 문서안에 <head> 태그 안에 <style> 태그를 넣어서 적용시키는 방법
3. 별도의 css style 문서를 만들어 html 문서와 연결하는 방법입니다.
1.번을 실습해 봅시다.
코딩 :

<p> 태그 안쪽에 style 속성을 지정하고 색상을 블루로 지정해준 결과입니다.
2번을 실습해 봅시다.
2번은 지난번 포스팅에서 배웠다시피 <head> 태그 안에 <style> 을 적용시켜 보겠습니다.
코딩 :
결과 :

<style> 태그 안쪽에 p 태그는 pink 컬러를 적용시키고 아래 p 태그는 id 값을 적용시켜서 green 이라는 속성을 적용 시켜보았습니다.
여기까지는 쉽게 이해가 되셧을텐데요 이제 3번째를 실습해보겠습니다.
일단 1개의 css 파일을 만들도록 하겠습니다.
c -> work -> html -> css ( 폴더만들기) -> style.css ( 파일만들기)
코딩:
8일차.html
css/style.css
----------------------------------------------------------------------------------------------------------
총 2개의 문서가 작성이 되었고요 하나는 8일차 html, 하나는 style.css 문서입니다.
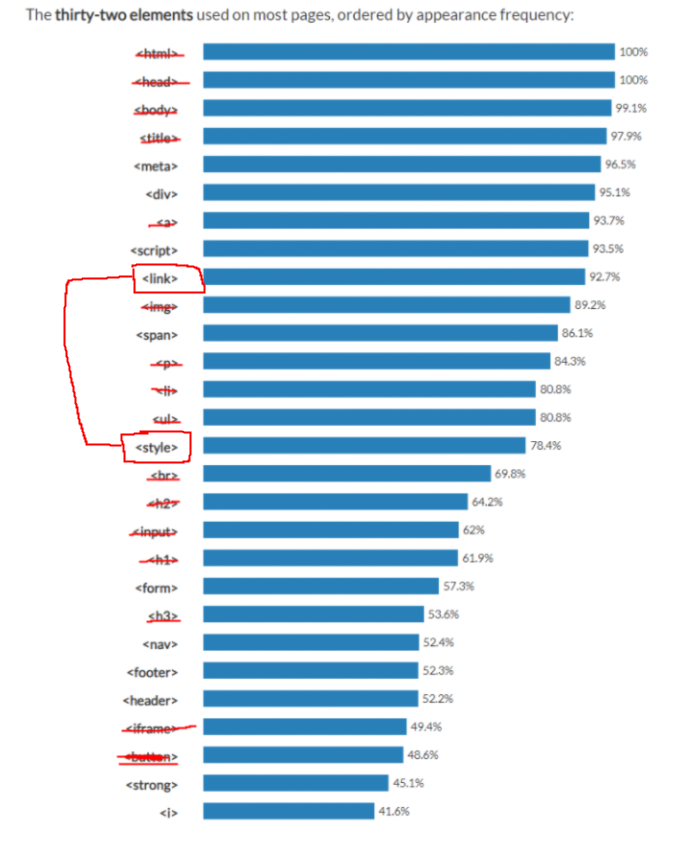
1. 설명을 드리자면 8일차 html 문서에 <head> 태그 안쪽에 <link rel="stylesheet" href="./css/style.css">
link 라는 것을 했고
2. link 되어있는 곳에 연결되어있는 ( href =" ./css/style.css" ) 파일을 로드해서 적용시킨다
3. style.css 라는 문서에는 <h1> 태그가 컬러가 레드이며
4. 8일차 문서에 h1 태그가 있으므로 빨간색으로 변경시킨다.

참 쉽죠?
href =" ./css/style.css" => 이부분이 이해가 안되실수도 있는데 뜯어보면은
./css/style.css
8일차 폴더가 있는곳은 아래와 같이 구성되어 있습니다.

1. 제일 앞에 ./ -> 현재 있는 폴더를 뜯하고
2. 현재 있는 폴더에서 ./css -> css폴더를 찾아서 들어간다음에

3. ./css/style.css 라는 이름의 문서를 적용시킨다 이거입니다.
이부분은 자주 사용하게 되다보니 미리 알아두시면 좋을거 같습니다.
./ -> 현재 사용중인 문서에 같은 레벨에 있는 폴더
../ ->현재 사용중인 문서에 한단계 위에 레벨에 있는폴더 ( 즉 여기서는 8일차 문서에서 한단계 위레벨인 work 폴더를 뜻합니다.
이렇게 8일차에 link 사용하다보니 예전에 배운 html 에서 많이 사용하던 태그를 더 완료를 하였습니다.

지속적으로 자주 사용하는 태그들을 마스터 할때까지 조금더 css 심화 과정으로 다음시간에는 적응 해도록 하겠습니다.
오늘하루도 수고하셨습니다.
'개발 달리기 > FrontEnd 개발달리기' 카테고리의 다른 글
| FrontEnd 공부 9일차 -css 자주쓰는 속성 ( 개인 스터디 ) (0) | 2022.03.16 |
|---|---|
| FrontEnd 공부 7일차 -css 시작하기 ( 개인 스터디 ) (0) | 2022.03.14 |
| FrontEnd 공부 6일차 - HTML 자주 사용하는 elements 사용하기 ( 개인 스터디 ) (0) | 2022.03.11 |
| FrontEnd 공부 5일차 - HTML 자주 사용하는 elements 사용하기 ( 개인 스터디 ) (0) | 2022.03.11 |
| FrontEnd 공부 4일차 - HTML 자주 사용하는 elements 사용하기 ( 개인 스터디 ) (0) | 2022.03.11 |